HatenaBlogのデザインcssで痒いところに手を入れる
HatenaBlog、ブログデザインのテンプレートも増えてきて好みのものが見つけやすくなってきた。しかし、角丸の半径とかドロップシャドウの深さとか、すご~く細かいところを直したくなる場合もある。そこで、デザインcssの編集だ。

と言ってもどんな記述をしていいかわかりにくい。少しいじってみたので手順を書いておこう。Chrome上での操作だが他のブラウザでも同様だと思う。
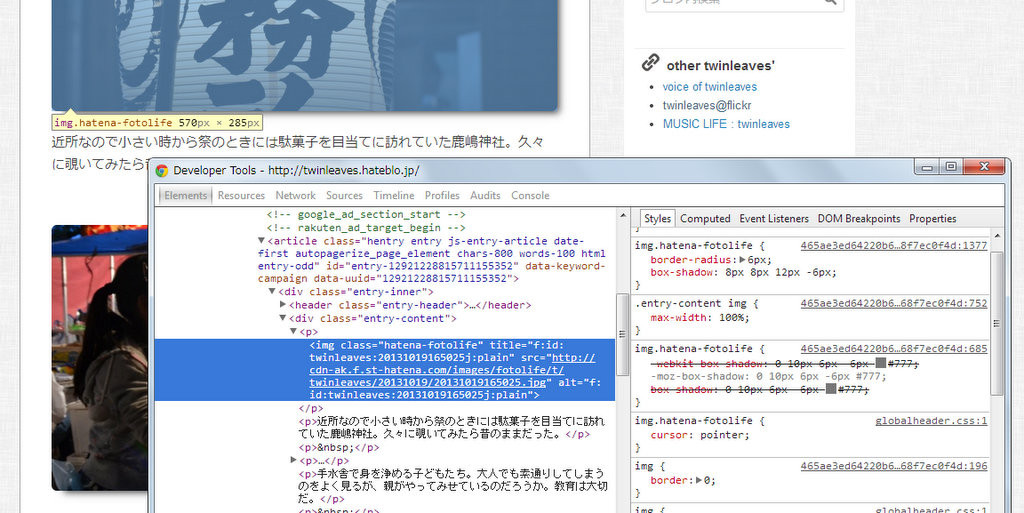
- まず自分のブログを表示させて変更したい要素で右クリック→「要素を検証」。
- DeveloperToolsが表示されるので選択されている部分を確認する。(この場合はimgタグ)
- 右ペインで対応するスタイル記述を見つけコピーする。(この場合img.hatena.fotolife{.....})
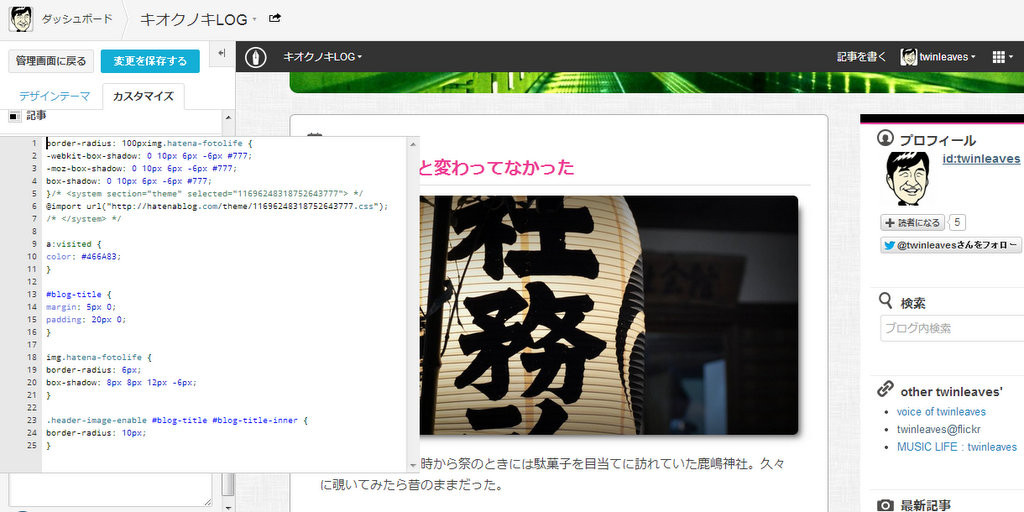
- ダッシュボード→デザイン→カスタマイズにあるデザインcss欄にペーストする。
- ペーストしたスタイルのプロパティを好きなようにカスタマイズする。
今回、以下のように角丸とドロップシャドウの調整を設定してみた。
変更 box-shadow: 0 10px 6px -6px #777; → box-shadow: 8px 8px 12px -6px;
追加 border-radius: 6px;
パラメーターの調整はDeveloperTools上で数値を変更してみるのが吉。リアルタイムに反映されるのでわかりやすい。なお、ペーストしたスタイルのうち変更しないプロパティは省略しても構わない。


HTML+CSSデザイン|基本原則、これだけ。【HTML5 & CSS3対応版】
- 作者: 大藤幹,久保知己,境祐司,佐藤裕
- 出版社/メーカー: エムディエヌコーポレーション
- 発売日: 2013/08/01
- メディア: 単行本
- この商品を含むブログを見る