【即売イベント】Webメディアびっくりセール

毎度おもしろ記事を連発してくれるWebメディア「デイリーポータルZ」が主催する「Webメディアびっくりセール」へ遊びに行ってきた。知らなかったが今回が第3回となるらしい。


会場は「iTSCOM STUDIO&HALL」、何年か前に出来た駅隣接の二子玉川ライズという商業施設の一部だ。改札から出てバス停エリアの先にも店舗などがたくさんあったのだ。土曜日の昼過ぎとあって人がたくさん出ていた。
モールを進むと滑走路脇のエプロンのように大きな開口部が見えてきた。中には体育館ほどのスペースに所狭しと並んだ出展(出店?)ブース。会場MAPを見ると56まで番号が振られている。
早速ガチャる pic.twitter.com/HvldD0TTHC
— twinleaves (@twinleaves) 2018年4月21日

東京別視点ガイドさんのブースでSABOTENSプレゼンツ「家ンゲイはんこ」のガチャガチャ。路上園芸で外せない必須アイテムを攻略しよう!ということだが出てきたのはハンコではなかったw しかしこれはレアアイテムで当たりだったのだ。(小躍り♪)
#卒業生代表 さんでまずはよびだし! #Webメディアびっくりセール pic.twitter.com/QjX9l7lCX6
— twinleaves (@twinleaves) 2018年4月21日

ごった返す会場内の人をかきわけ進んだ先に卒業生代表プロダクツさん。こちらはレーザー加工機で作ったおもしろグッズを展開している。新商品の押ピンバッジをゲットした。国会議員のように胸につけて受けを狙いたい。披露宴会場で暇を持て余した時にも有効活用できるらしい。

Webメディアで有名なライターの面々による座談会。内容はともかく司会者のスーツが気になってしまった。

一回りしてゲットした品の数々。自分が好きな壁写真に近いものもあり、ブースでは名刺を交換させてもらったり。こういう場所も活用して同志を増やしていきたい。
データ通信回線のコストを比較したら480倍の差があった
ぷららモバイルLTEというデータ通信新プランが発表された。通信速度は3Mbpsと低めだが1日あたりや月間の通信量制限がないという精神衛生上大変うれしい内容だ。早速他社とのコストを比較してみた。

- DoCoMoデータプラン(受信時最大150Mbps)
月間通信量 5GB(ボーナスパケット分除く)
月額 1,700+300+5,000=7,000円(税別)→7,560円(税込)
コスト 7,560÷5=1,512円/GB

- ぷららモバイルLTE(上下とも最大3Mbps)
月間通信量 950GB(3Mbps×3600秒×24時間×30日÷8)
月額 2,980円(税込)
コスト 2,980÷950=3.13円/GB
つまり、480倍以上も差があるのだ。いくら瞬間最大速度が速くてもこれだけの差があると受け入れがたい。数年前は制限がないプランの場合、200bpsとか300bpsの実用性に欠けるレベルだった。ここにきて動画やスカイプ通話などが問題ないレベルの速度が手頃に利用できるようになって選択肢が広がった。ぷららは光回線のプロバイダで契約があるので早速申し込んだ。
※2014年9月現在の各社公表情報によるもので、それぞれ契約手数料などは計算に入れてない。
はてなブログおみくじ2014
あけましておめでとうございます。今年もよろしくお願いします。
ということで、企画にノッてみた。何回か引くと大吉がド~ン!こいつは春から目出てーな。富士山も添えられて。いのち短し、記せよ・・・え?と思ったが入力中に、、、

Google日本語入力、出来るヤツ。キー入力は送信されないしね。。。そういうことじゃなくて単に自分が言葉を知らないだけだったorz

Google Chrome OS ~最新技術と戦略を完全ガイド~
- 作者: 小池良次,中島聡,伊藤千光,太田昌吾,まえだひさこ,向井領治
- 出版社/メーカー: インプレスジャパン
- 発売日: 2010/03/24
- メディア: 単行本
- 購入: 2人 クリック: 422回
- この商品を含むブログ (29件) を見る
ブログで使う写真の縦横比を考える

これはこのブログからTwitterへ共有した画像をWebで見た状態だ。何の変哲もなく普通に表示されているが、普通に見えるところがキモ。TwitterのWebで表示されるインライン画像は2×1の縦横比なのでよく使われる4×3や3×2では上下が切り取られてしまうのだ。
たまたまだが、最近ブログにアップしている写真は2×1にトリミングをしている。3×2などでは写真の占める面積が大きくて、次の文章へ読み進めるのにスクロールが面倒くさいのではないかと思ったからだ。バナーのように文章の区切りにも使いたいし、写真自体も見て欲しい。どちらも機能するように考えたのだ。

写真の編集にはGoogleのPicasaを使っている。16×8つまり2×1はHDTVサイズの16×9より少しだけ細長い。これより横長にすると構図が取りにくい、そして横長ではムリな写真は例のようにスクエアを2つコラージュすればピッタリだ。
Picasaからはメールで、はてなフォトライフに送る。サイズは長辺を1024ピクセルとしている。画像をクリックした時にちょうどいい大きさで拡大されるし、フォトライフの容量も無料の範囲に余裕で収まるのだ。
しばらくはこのレイアウトでいってみようと思う。

Adobe Photoshop Elements 11 Windows/Macintosh版 (Elements 12への無償アップグレード対象 2013/12/23まで)
- 出版社/メーカー: アドビシステムズ
- 発売日: 2012/10/12
- メディア: DVD-ROM
- 購入: 1人 クリック: 60回
- この商品を含むブログ (2件) を見る
NSAが海底ケーブル出口でぶっこ抜いてたトラフィック

NSAの通信傍受が巷で騒がれている。ニュースによると海底ケーブルの接続点でごっそりデータをぶっこ抜いていたという。しかし、そんな太い回線なのに全部記録できるのか?という疑問がわく。

そもそも、海底ケーブルってどれぐらいの容量なんだろうか?もちろん光通信でいろいろ工夫しているので莫大な容量を伝送できる。日米間の一社だけを見てもTbpsオーダーだ。このため膨大なデータを保管するために専用データセンターを作るとの話も出ているらしい。

「この速さなら言える」という流れが速いスレでは1分で終わる。1レス50文字程度と多めに考えても13kbit/secぐらいだろうか。
海底ケーブル接続点では日米間だけでもその6億倍以上。もう何を言っても平気なような気がする。

「太平洋1万キロ 決死の海底ケーブル」 ―勝者たちの羅針盤 (プロジェクトX?挑戦者たち?)
- 出版社/メーカー: NHK出版
- 発売日: 2012/07/31
- メディア: Kindle版
- この商品を含むブログを見る
HatenaBlogのデザインcssで痒いところに手を入れる
HatenaBlog、ブログデザインのテンプレートも増えてきて好みのものが見つけやすくなってきた。しかし、角丸の半径とかドロップシャドウの深さとか、すご~く細かいところを直したくなる場合もある。そこで、デザインcssの編集だ。

と言ってもどんな記述をしていいかわかりにくい。少しいじってみたので手順を書いておこう。Chrome上での操作だが他のブラウザでも同様だと思う。
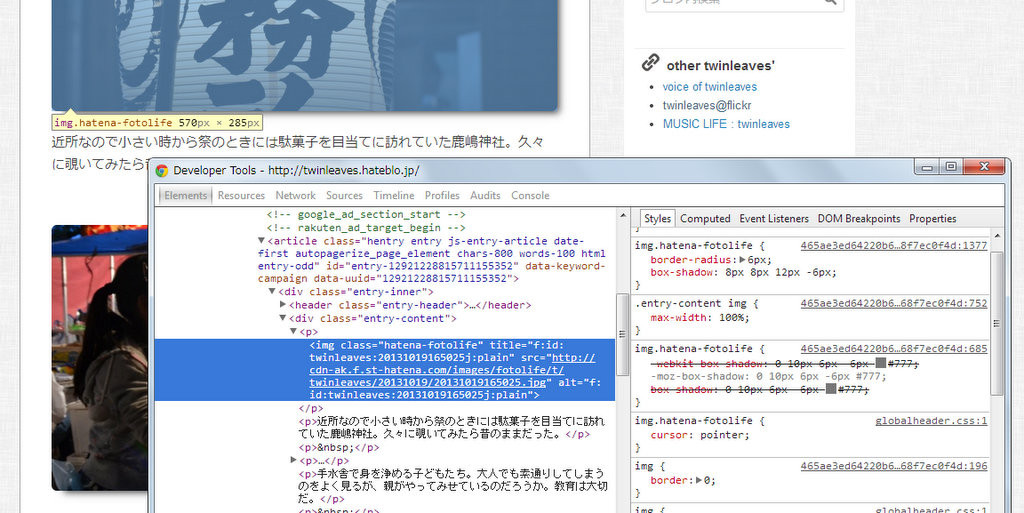
- まず自分のブログを表示させて変更したい要素で右クリック→「要素を検証」。
- DeveloperToolsが表示されるので選択されている部分を確認する。(この場合はimgタグ)
- 右ペインで対応するスタイル記述を見つけコピーする。(この場合img.hatena.fotolife{.....})
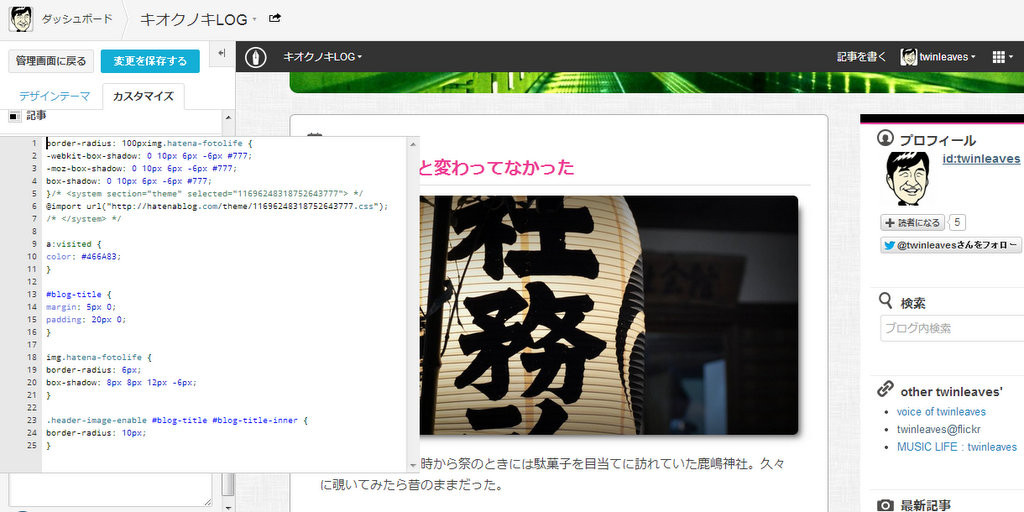
- ダッシュボード→デザイン→カスタマイズにあるデザインcss欄にペーストする。
- ペーストしたスタイルのプロパティを好きなようにカスタマイズする。
今回、以下のように角丸とドロップシャドウの調整を設定してみた。
変更 box-shadow: 0 10px 6px -6px #777; → box-shadow: 8px 8px 12px -6px;
追加 border-radius: 6px;
パラメーターの調整はDeveloperTools上で数値を変更してみるのが吉。リアルタイムに反映されるのでわかりやすい。なお、ペーストしたスタイルのうち変更しないプロパティは省略しても構わない。


HTML+CSSデザイン|基本原則、これだけ。【HTML5 & CSS3対応版】
- 作者: 大藤幹,久保知己,境祐司,佐藤裕
- 出版社/メーカー: エムディエヌコーポレーション
- 発売日: 2013/08/01
- メディア: 単行本
- この商品を含むブログを見る


